
Summary
D&D is a mobile application with some gamification elements, designed to help diabetic patients with comorbid depression manage their conditions better. The project was a winner of the Validic/iHealth track at Health 2.0 SF Code-a-thon 2014.
I was the design lead for the team. My responsibilities included user research and personas, wireframing, UX design, and final UI mockups. Another designer worked on choosing a color palette and some iconography. Other team members worked on market research, API implementation, back-end programming, and product pitching.

The problem
Depression frequently occurs with diabetes, yet it usually remains unrecognized and untreated in patients with both these conditions. It is important to detect early signs of comorbid depression, so that caregivers and care providers can provide treatments early. Patients also need to stay motivated and compliant.
General concept
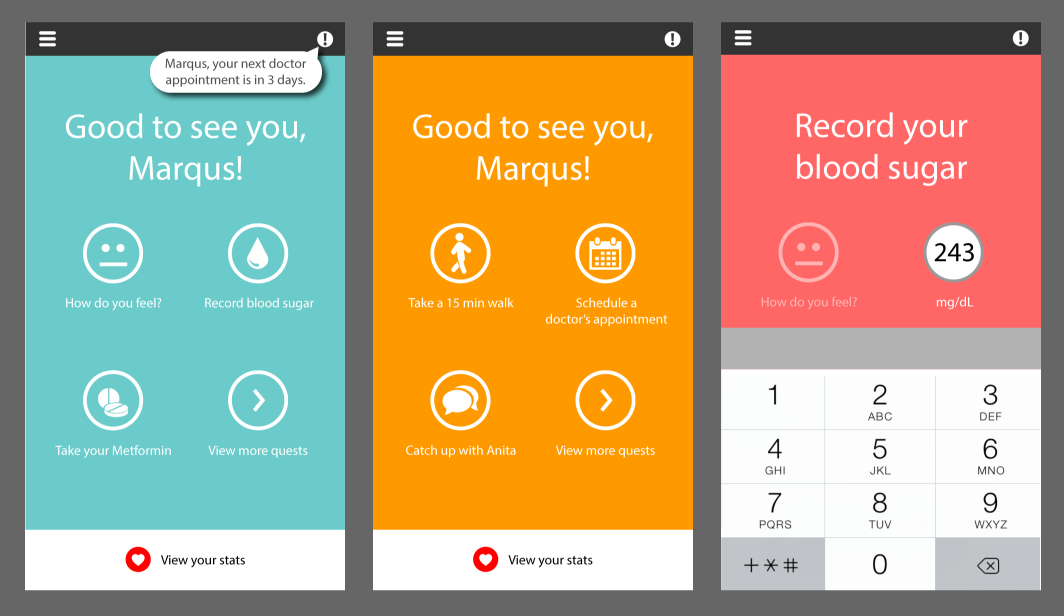
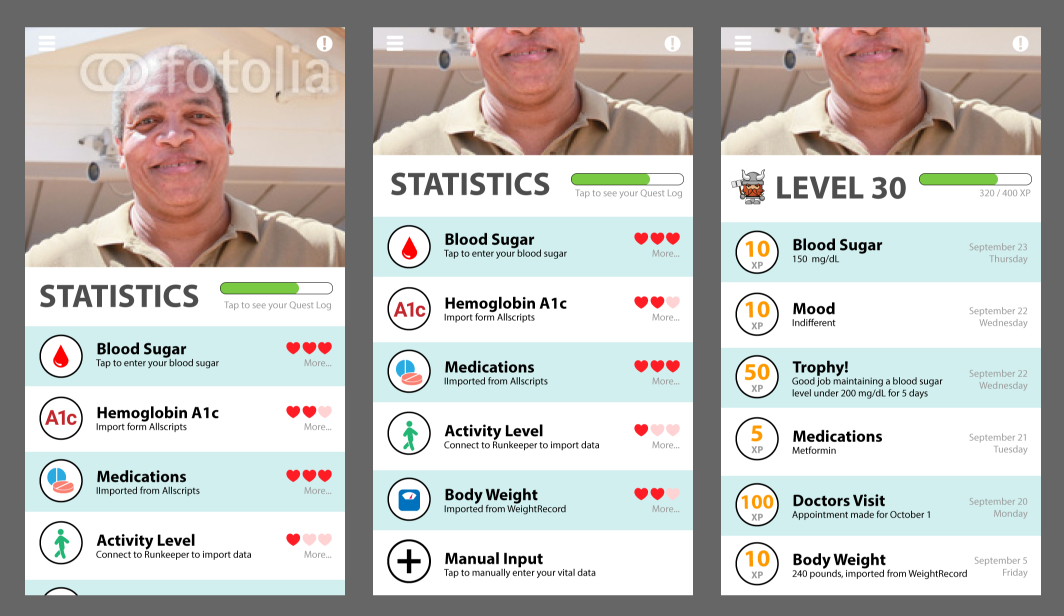
Our app rewards XP points for each health data point recorded, whether manually by the user via task (or quest) completion, or by automatic input from wearables. Besides data tracking, D&D also motivates the user to improve his mood as needed through certain social tasks.
D&D can pull in medication and doctor’s appointment data (via Allscript API), vitals such as blood glucose or weight (via Validic API and iHealth devices), or, when the threshold for depression is triggered, offer to look for a doctor with appropriate rankings (via BetterDoctor API).
User Research & Personas
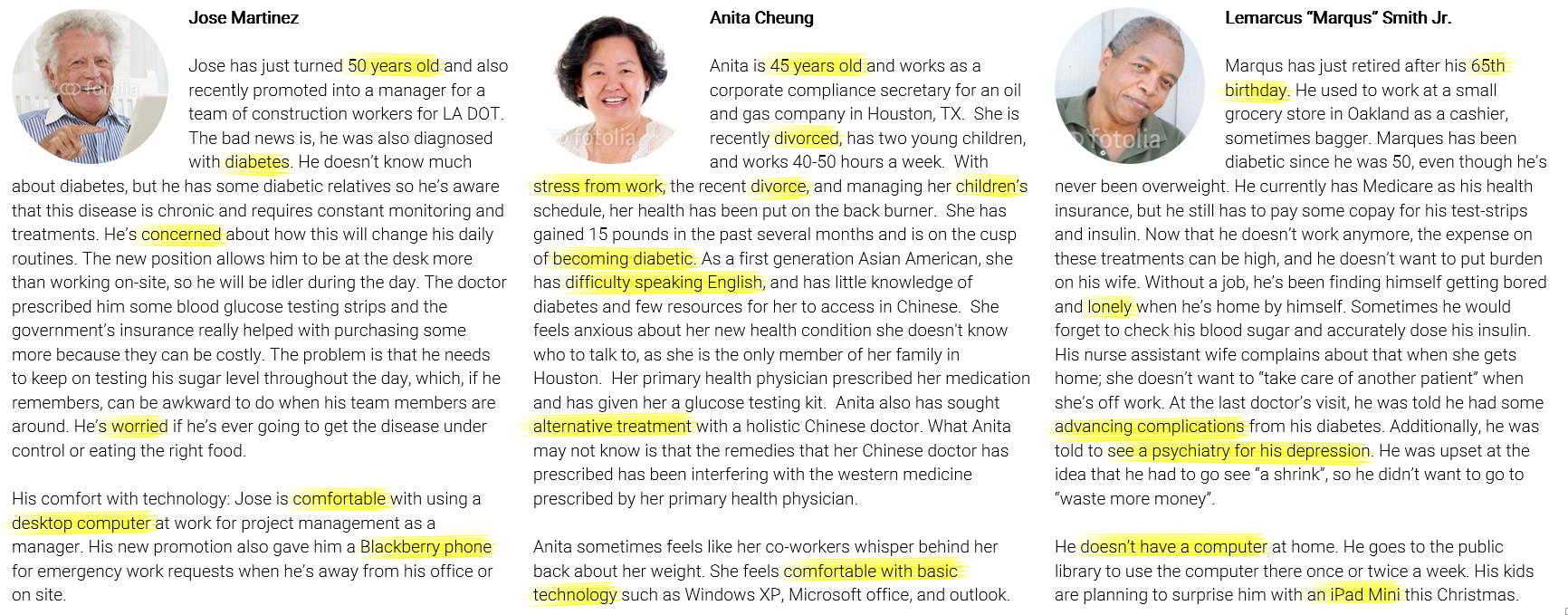
We started with identifying our consumer users. From our research, we found that low income minorities made up the most of diabetic patients who also had depression. To stay focused, we specified income range, age range, and ethnicity to create 3 user personas.

It was very helpful to put a face on each persona, along with detailed stories pertaining to their medical, social conditions and familiarity with technology. By the end of the day, we all knew exactly who “Marqus” was, and he would always be there as we designed our user experience.
Wireframes
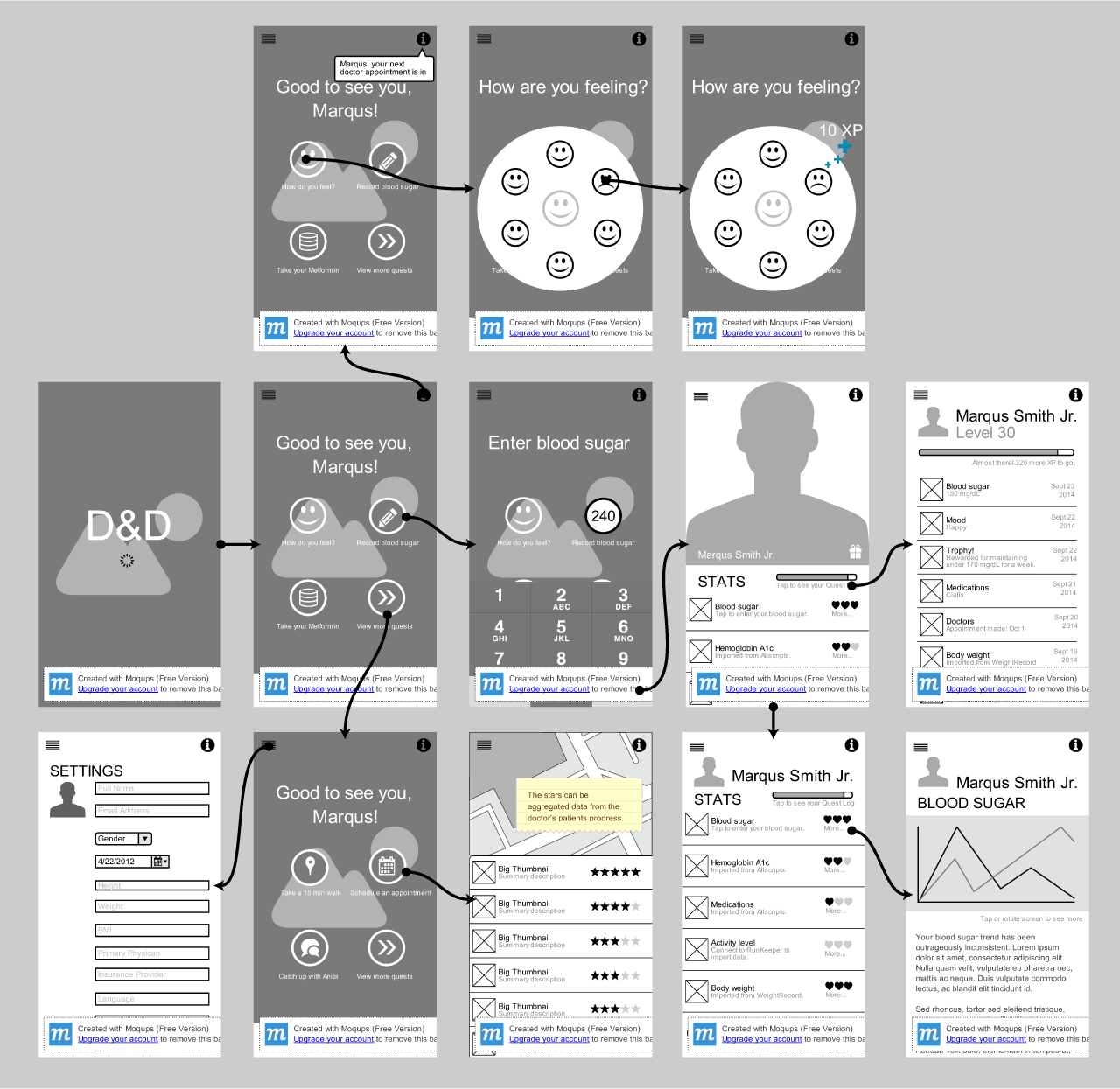
For the first 12 hours, using moqups.com, I was able to generate many wireframe prototypes rapidly. This low-fidelity wireframe allowed me to move things around rapidly for pure layout purpose.
After that, I went through several iterations, presented to the team, and revised some more. Due to time constraint, we had to put a stop at one point to move onto the next step.
Color mockups and iterations
We didn’t have time to come up with a proper style guide, so we just went straight to recreating the wireframes in Adobe Illustrator to fine tune elements and utilize color swatches. We also replaced all lorem ipsum text and place holder images with meaningful content.

The bulk of the work was split among the team as the end drew near. I focused on the master Illustrator file, while others worked on creating art assets (logo, colored icons, avatars, etc.) or exporting completed art boards to hand off to our front-end developers and the pitch team. Thanks to this work flow, we were able to put together a presentation and squeezed in a small demo in time for our pitch session.

User experience for the diabetic patient
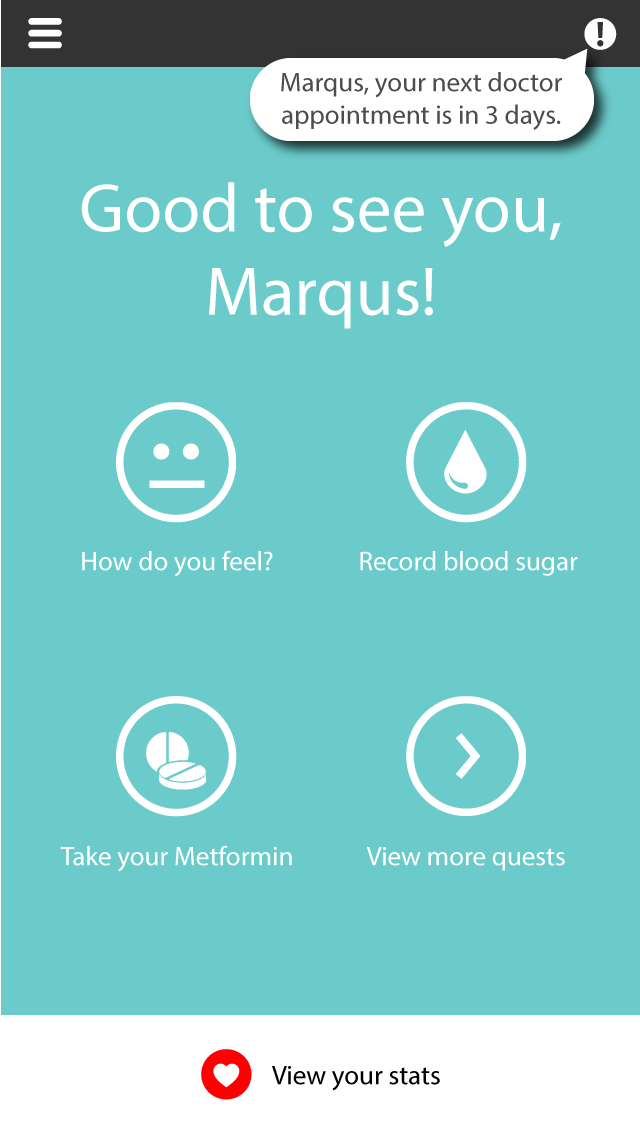
Not a single element of the user interface was designed without careful consideration of the experience. Most notably was the decision to bring tasks to the home screen, instead of leaving them accessible on a task list residing on the 2nd or 3rd screen.
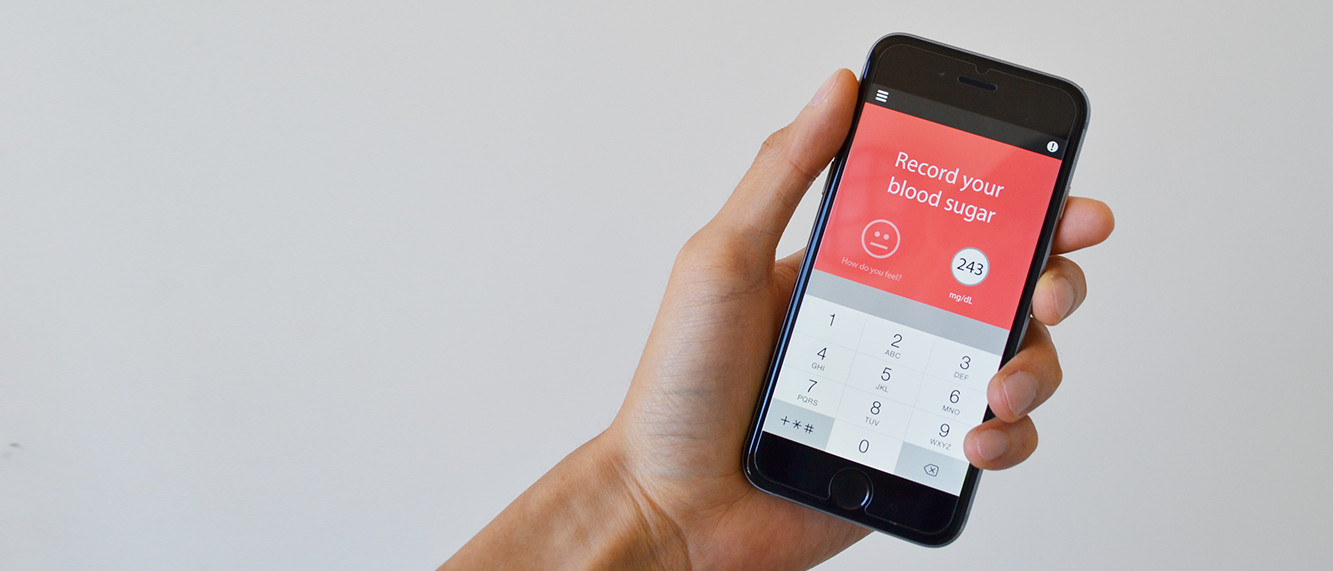
Diabetic patients need to take their blood sugar multiple times a day before each meal, so it was essential that this specific task appeared at app launch. Whenever possible, input screens for frequent tasks like this appeared immediately on top of the main screen to reduce navigational steps and maintain context for the older patients. Additionally, to minimize tedium, only 3 tasks would show up on the main screen at one time, chosen by importance and at random.
Results
We won several iHealth devices from Validic. The API makes it simple to extract data from various wearable devices on the market, including blood glucose readers to weight and sleep monitors. The latter can provide clues to potential mood problems.
This was my first hackathon. I elaborated on the experience some more in a Medium post.